In addition to the default Tool Groups provided with the dotCMS starter site, you can create your own Tool Groups. This allows you to create Tool Groups with the exact combination of tools needed to give each of your Roles access to just the tools they need, which both simplifies the back-end interface for your users and improves security.
Creating a Custom Tool Group
To create a custom Tool Group:
- Select System -> Roles & Tools from the navigation side bar.
- Select a Role that will receive access to the new custom Tool Group.
- Click the Tools tab.
- In the Role detail area, click the Create Custom Tool Group button.
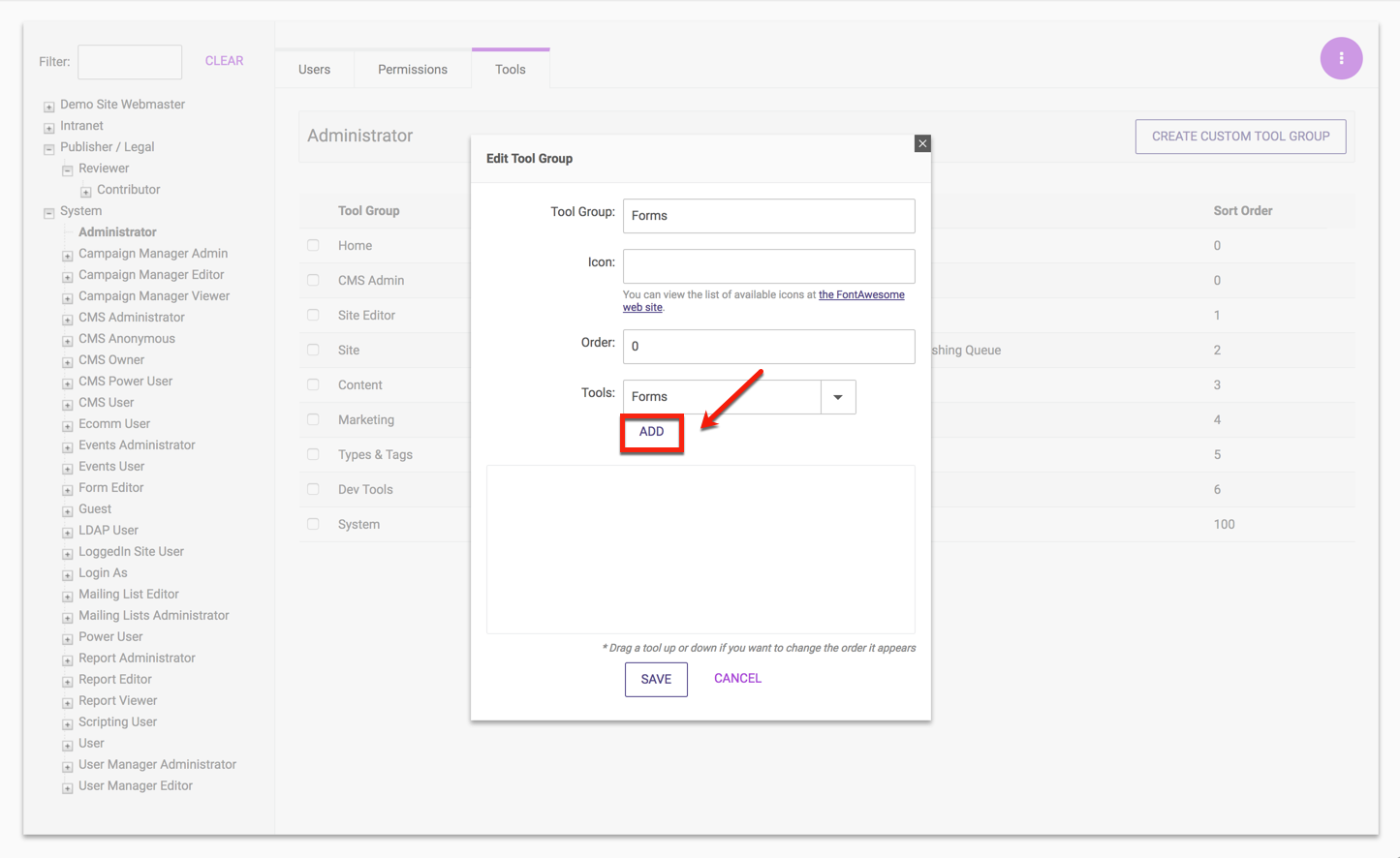
The Edit Tool Group popup contains the following properties:
| Property | Description |
|---|---|
| Tool Group | The name of the Tool Group, which will display as a heading on the navigation side bar. |
| Icon | The system name of a Material Icon.
|
| Order | An integer specifying the order the Tool Group will display in the navigation side bar.
|
| Tools | Displays a list of the tools in the Tool Group, and allows you to add, remove, and re-order the tools within the Tool Group. |
Available Tools
The following tools are included by default with dotCMS, and can be assigned to any Tool Group. Note that some of these tools are deprecated legacy tools that are only provided for backward-compatibility for existing dotCMS customers, and it it is strongly recommended that you do not use any deprecated tools when creating new Tool Groups.
| Tool | Feature(s) | Default Location |
|---|---|---|
| Browser | Site Browser | Site -> Browser |
| Calendar | Events Calendar | Content -> Calendar |
| Categories | Categories | Types & Tags -> Categories |
| Configuration | Configuration for your dotCMS instance, including Branding & Basic Information, License Management, Cluster Status, and Push Publishing server configuration | System -> Configuration |
| Containers | Containers | Site -> Containers |
| Content Types | Content Types | Types & Tags -> Content Types |
| Custom Content | Customized Content Search | None |
| Dashboard | Site Dashboard | Home -> Dashboard |
| ES Search | ES Search | Dev Tools -> ES Search |
| Forms | Form Builder | Marketing -> Forms Deprecated |
| Job Scheduler | Job Scheduler | None |
| Languages | Languages | Types & Tags -> Languages |
| Link Checker | Link Checker | Content -> Link Checker |
| Links | Menu Links | Site -> Links |
| Maintenance | Several Administration and maintenance tasks | System -> Maintenance |
| Plugins | Dynamic Plugins | Dev Tools -> Plugins |
| Publishing Queue | Push Publishing | Content -> Publishing Queue |
| Query Tool | Query Tool | Dev Tools -> Query Tool |
| Reports | (Legacy) Reports | None Deprecated |
| Roles & Tools | Role permissions and Tool Groups | System -> Roles & Tools |
| Rules | Rules | Marketing -> Rules |
| Search | Content Search | Content -> Search |
| Site Search | Site Search | Dev Tools -> Site Search |
| Sites | Sites | System -> Sites |
| Tags | Tag Manager | Types & Tags -> Tags |
| Tasks | User's assigned Workflow tasks | Home -> Tasks |
| Templates | Templates | Site -> Templates |
| Time Machine | Time Machine | Site -> Time Machine |
| Users | User Management | System -> Users |
| Vanity URLs | Vanity URLs | Marketing -> Vanity URLs |
| Workflow | Content Type Workflows | Types & Tags -> Workflow |
Custom Content Tool
The Custom Content Tool enables you to create a screen which allows users to interact with content in the same way as the default Content Search Tool, but limits the Content Types displayed and managed in the Tool. In addition when admins are creating a custom content tool they can choose if they want the default view to be cards or list form.
- For example, rather than having a single Content Search screen for users to access Blog, News, and Product content types, you could create a separate Tools for “Blogs”, “News”, and “Products”.
Each Custom Content Tool can then be added and removed from different Tool Groups, allowing you to make different Content Types easily accessible to different users and Roles. Having different Content Types in different Tools can help you to simplify and organize your content in a way that makes it easier for your content contributors to work with the content.
- For example, the “Vanity URL” tool is essentially a Custom Content Tool which only displays the Vanity URL Content Type. Placing it in under the “Marketing” Tool Group (instead of the “Content” Tool Group) makes it easier for content contributors who work on marketing activities to find and work with it.
It's important to understand that the Custom Content Tool does not affect user permissions on the content. This means that if a user does not have appropriate permissions to view and edit content of a given Content Type, giving the user access to a Custom Content Tool that displays that Content Type will not give the user the ability to view or edit the content.
Specifying Content Types
When configuring a Custom Content Tool, you may choose to include one specific Content Types (using the Velocity variable name of the Content Type), or all Content Types of one or more Base Content Types.
Create A Custom Content Tool Via User Interface
There are two ways to add a Custom Content Tool through the traditional interface: Either from within the Roles & Tools menu or the Content Types menu.
From the Roles & Tools Menu
From Settings > Roles & Tools, click the Tools tab and you will find the Create Custom Content Tool button.
This opens a dialog with the following fields:
| Field | Description |
|---|---|
| Tool Name | The name of the custom Tool, which will display in the navigation sidebar |
| Id | The system variable name for the custom Tool |
| Base Types | Comma-separated list that may include any of the following: CONTENT, WIDGET, FORM, FILEASSET, HTMLPAGE, PERSONA, VANITY_URL or KEY_VALUE |
| OR Content Types | Comma-separated list of Content Type variable names (e.g. blog, webPageContent, etc.) |
| Data View Mode | Select either List view or Card view |
The Base Types and Content Types fields are, as indicated, mutually exclusive.
From the Content Types Menu
You can create a Custom Content Tool corresponding to a single Content Type using the dotCMS user interface with just a few clicks. Simply browse to Types & Tags -> Content Type. There, click the “hamburger” button (three dots) to the right of the Content Type you'd like to represent as a tool.
The following modal dialog appears, allowing you to select which Tool Group will host the new tool.
Finally, the result will appear in the specified Tool Group in the left-hand menu on the next refresh.
Create a Custom Content Tool Headlessly
In this example, we'll use the same details as in the “traditional” example immediately above.
Creating a Custom Content Tool through the API requires, at minimum, a call to create the tool, and then a call to add it to the appropriate Tool Group. However, you may also first need to fetch the identifier for the menu:
curl -v -u admin@dotcms.com:admin -XGET ttps://demo.dotcms.com/api/v1/menu
The GET call to api/v1/menu returns an array of objects representing all active Tool Groups. Each has an id data member containing the identifier you'll need to serve as the layoutId in the final step. In this case, we'll note the identifier corresponding to the “Site” Tool Group.
Next, use a POST call to /api/v1/portlet/custom to create the tool:
curl -v -u admin@dotcms.com:admin -XPOST https://demo.dotcms.com/api/v1/portlet/custom -H "Content-Type: application/json" --data @toolCreate.json
The payload, in this case contained in the toolCreate.json file, would look like this:
{
"portletName": "Blog",
"contentTypes": "Blog",
"baseTypes": "CONTENT",
"dataViewMode": "list",
"portletId": "Blog_list"
}
To add multiple Content Types to a Custom Content Tool, simply specify a comma-separated list of Content Type variables, e.g.:
"contentTypes": "Blog,BlogComment",
Finally, apply the newly created tool to the appropriate Tool Group via PUT call to /api/v1/portlet/custom/{portletId}/_addtolayout/{layoutId}:
curl -v -u admin@dotcms.com:admin -XPUT https://demo.dotcms.com/api/v1/portlet/custom/c_Blog_list/_addtolayout/b7ab5d3c-5ee0-4195-a17e-8f5579d718dd
If you repeat the original api/v1/menu call, you will now see the new tool added to the correct Tool Group.
It is also possible to update a custom content tool — altering any aspect except its identifier — by making a PUT call to /api/v1/portlet/custom, providing a body payload:
{
"portletId": "{portletId}",
"portletName": "updated name",
"baseTypes": "CONTENT",
"contentTypes": "",
"dataViewMode": "list"
}
Finally, fetching a custom content tool of which you already know the identifier is as simple as a GET call to /api/v1/portlet/{portletId}.
Custom Tools
You may also use plugins to create your own custom tools, which you can then add to any Tool Group. For more information on creating and using plugins, please see the Developing documentation section.