Product Brief
dotCMS APIs & API Tooling

Introduction
In today's fast-paced market, technology teams are careful about choosing platforms and products that are both flexible and secure. Gone are the days of lengthy implementation projects and large budgets. Instead, the trend is towards API-first products that are easy to integrate and do not require specialized back-end development skills while maintaining high performance and security standards. The rise of the Internet of Things (IoT) and the increasing number of digital and physical touchpoints for consumers also play a role in the shift towards an API-first approach. To stand out, brands need to build a DXP that provides customers with a personalized and continuous experience. dotCMS offers a content foundation service that allows technology teams to easily integrate with any JavaScript framework using dotCMS APIs and tools, enabling maximum interoperability, agility, and scalability.
APIs & dotCMS
As an open-source CMS platform, dotCMS offers a variety of APIs to cater to best-of-breed scenarios as quickly as possible. Where dotCMS supports traditional Java APIs, most clients work with dotCMS’s extensive and well-defined set of RESTful and GraphQL APIs.
REST APIs
From its inception, dotCMS has supported RESTful APIs. Having all relevant objects stored in the content repository makes exposure over REST APIs very straightforward and effective. Content can be exposed as XML or JSON by REST APIs. Within the authoring UI of dotCMS, web developers can directly access and check the API.
API Access in authoring UI
More technical documentation on REST can be found here.
GraphQL APIs
GraphQL API and GraphQL query language are supported out-of-the-box by dotCMS. dotCMS GraphQL support exposes the dotCMS content repository as GraphQL. It provides an API that allows developers to query and return specific content properties, shaping the API response at call time. Coupled with new content relationships, this makes delivering custom views into the content repository simple and allows developers to traverse the content graph based on content relationships and other properties. More technical documentation on GraphQL can be found here.
API Tooling
Scripting API
Building REST endpoints in dotCMS is already easy, but with the addition of the Scripting API, the level of effort for web developers to build custom REST endpoints has been made even simpler. Developers can define and deliver scriptable REST endpoints, offering a more solid and scalable pattern. This directly impacts the integration (of any kind) with adjacent systems and technology. No Java coding is required to build custom REST endpoints using this tool. In addition, permissioned users can control responses by using PUTting and GETting Velocity scripts in the requests. More on the Scripting API can be found here.
GraphQL Playground
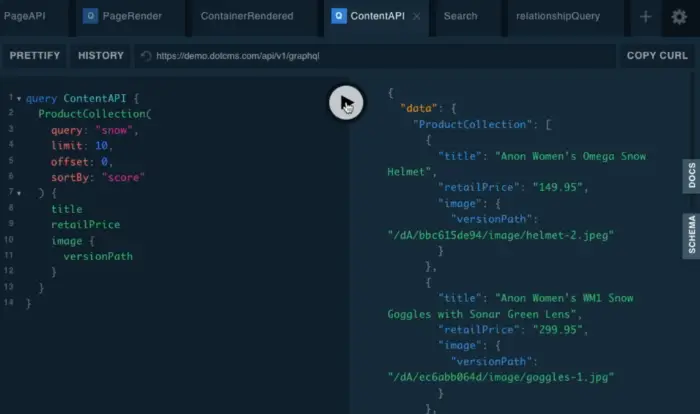
dotCMS offers a GraphQL playground for web developers to construct and test GraphQL queries.
GraphQL Playground in dotCMS
Several third-party tools also exist to construct and test GraphQL queries in dotCMS. You can test the dotCMS GraphQL interface using GraphQL-aware clients such as Insomnia or Altair.
REST Playground
dotCMS offers a Swagger-based playground for web developers to construct and test REST queries in dotCMS.
Swagger-based API playground in dotCMS back-end UI
Command Line Interface
dotCMS offers a Bash Command Line implementation (CLI) to interact with dotCMS to simplify the interaction with dotCMS REST endpoints. It allows developers to create and update ContentTypes, Sites, Folder, and File Assets. More details on the dotCMS CLI can be found here.
API Performance
Even when rendering content with the full-stack (i.e. dotCMS delivery tier), performance is already unprecedented. The numbers only go up when running dotCMS headless. Having built-in caching at multiple layers in the product reduces the number of database calls tremendously. The native support for the GraphQL API now makes the API calls even more efficient and will yield additional performance for the overall platform by overcoming the downsides of REST (More on this here). dotCMS has built-in caching for GraphQL API calls, reducing the average performance for a national food chain below 4 ms with an average load of 10 million API calls daily.
API Security
Running dotCMS hybrid headless does not compromise security in any way. The granular permission model is applied and respected to API calls, and technology teams can leverage authentication as usual. More on APIs and Security in dotCMS: https://dotcms.com/blog/post/api-security






