Tracking Personas in dotCMS Using Google Analytics Custom Dimensions
With the release of dotCMS 3.5, digital marketing teams can now easily create, manage and track visitor Personas using dotCMS. Personas in dotCMS allow the personalization and targeting of content based on implicit and explicit visitor behaviors and rules. This brings marketers greater control in creating more engaging and personalized visitor experiences. I’m not going to get into how to build Personas or targeting Rules in dotCMS as that has already been covered in Will Ezell’s blog (dotCMS Rules, Targeted Content and Personalization). What this blog will discuss is how marketers can track Personas and create custom reports using Google Analytics to better understand how visitors are consuming content on your sites, apps, digital properties.
Setting a Custom Dimension
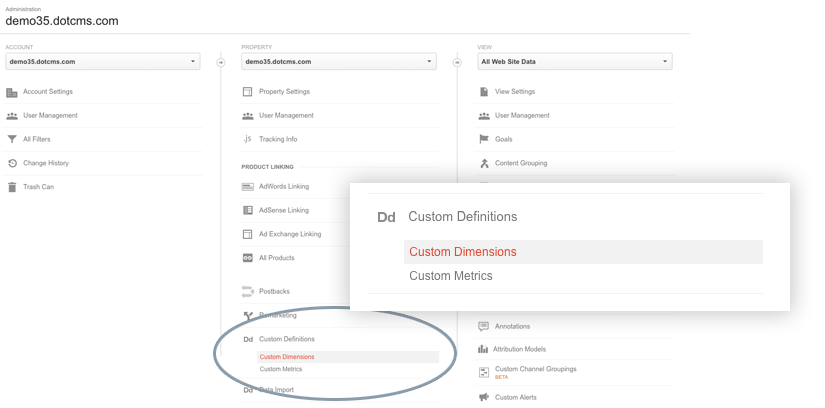
To get started, the first thing you will need to do is create a custom dimension in Google Analytics. Start by logging into your Google Analytics account then click on the Admin link. If your Google Analytics account reports on multiple properties make sure you first select the property for which you would like to create the custom dimension. Custom Dimensions are unique to the property in Google Analytics. From the Admin screen select Custom Definitions then Custom Dimensions as shown in Figure 1.0 below.

Figure 1.0 - Admin screen in Google Analytics
Resource Link: https://developers.google.com/analytics/devguides/collection/analyticsjs/custom-dims-mets#overview
Start by clicking the +New Custom Dimension button, and naming your custom dimension. Your dimension name can be anything you like. For this example we’re going to use “Persona”. Next select the scope. We selected “Hit” because on our site a visitor's Persona may change throughout their visit or through additional sessions. Additional scope options include; Session, User and Product. You can learn more about selecting the correct scope and the differences between them on Google’s website (https://support.google.com/analytics/answer/2709828).
Now that we have our custom dimension setup in Google Analytics, we will need to populate the persona dimension with values. This can been done either with JavaScript or the Google Tag Manager. Remember that custom dimensions must be sent along with another hit, such as a pageview or an event hit (regardless of scope).
Adding the Tracking Code
When we send the Persona information to Google Analytics, we need to know the “index” number of the custom dimension that we just set up. This will let Google know where to store the information we’re sending. This value will come from the visitor object in dotCMS.
To do this, we start by first setting the dimension value with a small snippet of velocity code. Typically you will place this code either in your footer.vtl or header.vtl. Our code should look something like this:
#if($visitor.persona)
#set($dimVal = $visitor.persona.name)
#else
#set($dimVal = ‘Default’)
#end
We need the #if statement because when a user first visits to the site they may not have been assigned a persona value. Because of this, we check if the $vistor.persona exists and if not set the value to be passed to Google as Default persona.
Now that we have our variable set using the visitor information in dotCMS, we need to send it to Google along with our page hit. This what the JavaScript will look like:
ga('send', 'pageview', {
'dimension1': '$dimVal'
});
Here is what the complete code example might look like, including the Google Analytics tracking function:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '${host.googleAnalytics}', 'auto');
#if($visitor.persona)
ga('send', 'pageview', {'dimension1': '$visitor.persona.name'});
#else
ga('send', 'pageview', {'dimension1': 'Defualt'});
#end
</script>
Creating a Custom Report
Since you can’t have reports without data, you need to first make sure that the custom dimensions are set up and working for your site. I strongly recommend using Google Analytics Debugger plugin for the Chrome Browser. This plugin will print useful information to the JavaScript console by enabling the debug version of the Google Analytics Javascript. Once you are sure your code is working you’re ready to start creating a custom report. For this example let's start with a simple report that will allow us to see pageviews and average time on page by Persona.
First click the Customization link at the top of Google Analytics. Then click the + New Custom Report button. Name your new report and your tab. We will name ours “Persona Metrics” and the tab “Overview”.
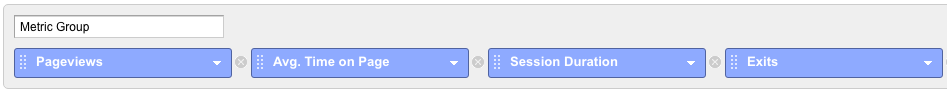
Now we need to add the metrics we want to show. In this example we want the report to display data for Pageviews, Avg. Time on Page, Session Duration and Exits.

Figure 2.0 - Creating a custom report
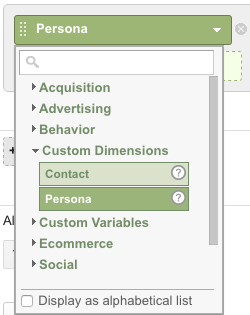
Next we need to add our custom dimension by finding the Dimension Drilldowns section. Click the + add dimension button and select Custom Dimensions and Persona from the dropdown menu.

Figure 3.0 - Adding a custom dimension to the report
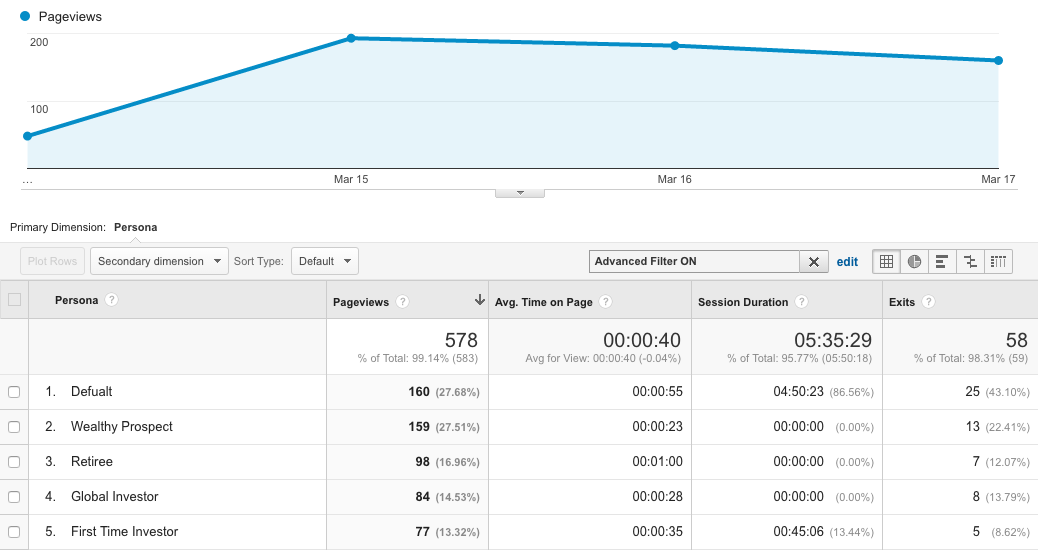
Save your report. You should now see something that looks like this:

Figure 4.0 - Custom report for personas
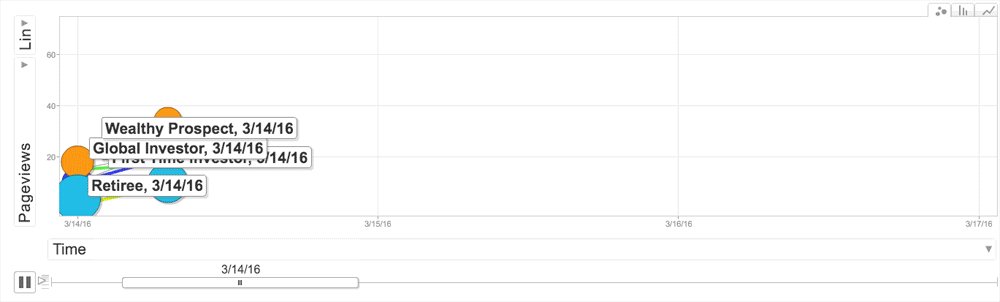
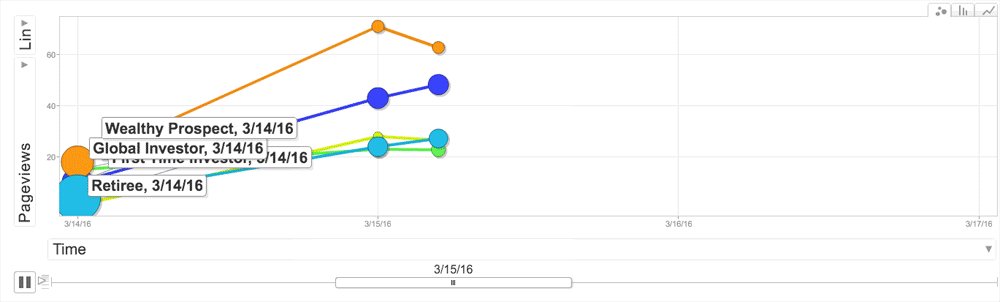
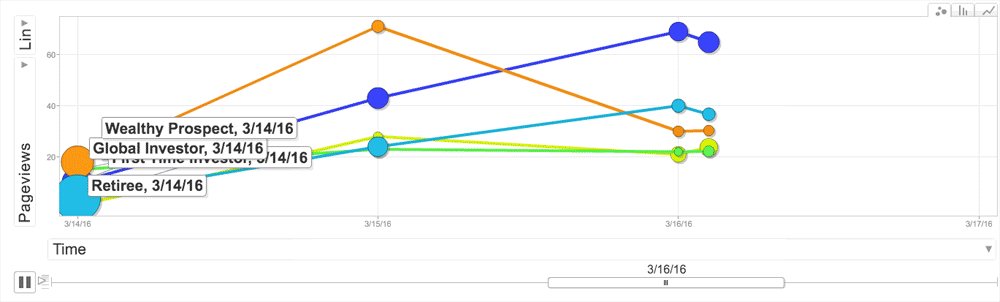
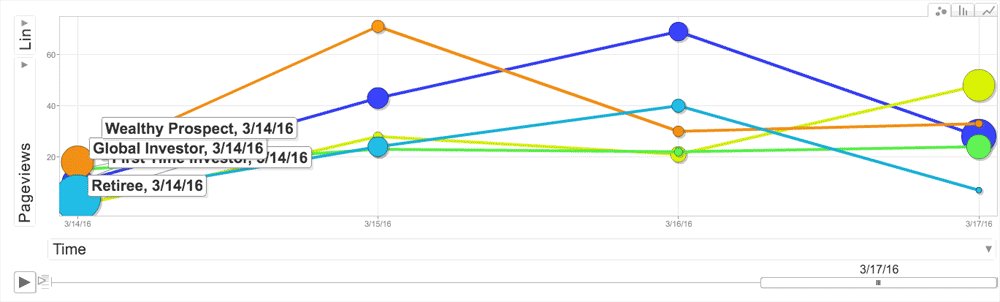
Don't be scared to play around with different graphs and metrics. Below shows a graph that indicates a Persona's time on page and pageviews over time period.

Figure 5.0 - Custom report showing persona active over time period
What’s Next:
Now that we are tracking and reporting on our Personas, we will want to look for patterns in behavior and indicators that signal that our content, Personas or Tags that go with Personas may need further refinement. Remember, this is just one example of how to use Google Analytics Custom Dimensions with dotCMS Targeted Content and Personalization - there are literally hundreds of metrics that could be tracked based on your specific project. I hope this helps provide a foundation and gets you started in building, tracking and analyzing Personas in dotCMS. It's a great first step on your way to creating more effective, engaging user experiences.
Recommended Reading
AI-Powered Engagement: Building Trust Through Technology
The first episode of Real Talk, Real Trust covers AI’s role in building authentic engagement with clients. You can view the episode on YouTube and Spotify now, or read this blog to learn about their c...
Microsoft SharePoint vs dotCMS: A Comprehensive Comparison for Intranet
This blog post will break down the two most popular intranet solutions: SharePoint and dotCMS to help you decide which is best for your company.
Stability and Security: How the WordPress Licensing Dispute is Impacting Enterprise CMS
Recent events in the content management space, including WordPress's licensing disputes, have highlighted the critical need for stability in enterprise CMS platforms.






