Headless CMS for Marketers: Deep Dive into Edit Mode Anywhere
One of the major issues that marketers, content authors, and brand managers face comes about when they work with content management systems (CMS) that are not as intuitive or as user-friendly as they would like—which is a growing issue now that more brands are adopting headless CMSs.
These systems may have inefficient user interfaces (UI) or limited content editing and previewing capabilities. Without the features and resources that marketers have become accustomed to, content creators can encounter difficulties in delivering the effective content that their users expect, and upon which their businesses rely.
dotCMS 5.1, shows the continuing commitment to dotCMS’s “NoCode” strategy, which seeks to empower marketers through codeless interfaces, thus reducing the burden on developers who would otherwise have to step in to help create, edit, test, and release content.
The newest feature for marketers, Edit Mode Anywhere, helps them reclaim control of their content, even in a headless environment, without relying on IT.
What is Edit Mode Anywhere?
Edit Mode Anywhere gives content creators the full capabilities to edit content that extends to externally developed applications via dotCMS. This includes single page applications (SPAs), progressive web applications (PWAs) and any other frontend applications that has been built using dotCMS' Layout as a Service API
Content authors can carry out all the major tasks involved in the editing process, from inline editing and content personalization, to layout and module design, all without needing to understand a single line of code.
Why Did We Build It?
A major difficulty many content creators face involves determining how their content will appear on different platforms before it goes live.
For instance, the content shown on SPA on a smartphone screen will have a different look than when it displayed on laptop or even a tablet device. The eventual aim of the Edit Mode Anywhere functionality that was introduced in dotCMS 5.1 is to allow content creators to preview and manage how their content will look on different online channels, regardless of whether the user views that content on a smartphone, kiosk, or Internet of Things (IoT) capable device, all via a single and accessible platform.
How It Works

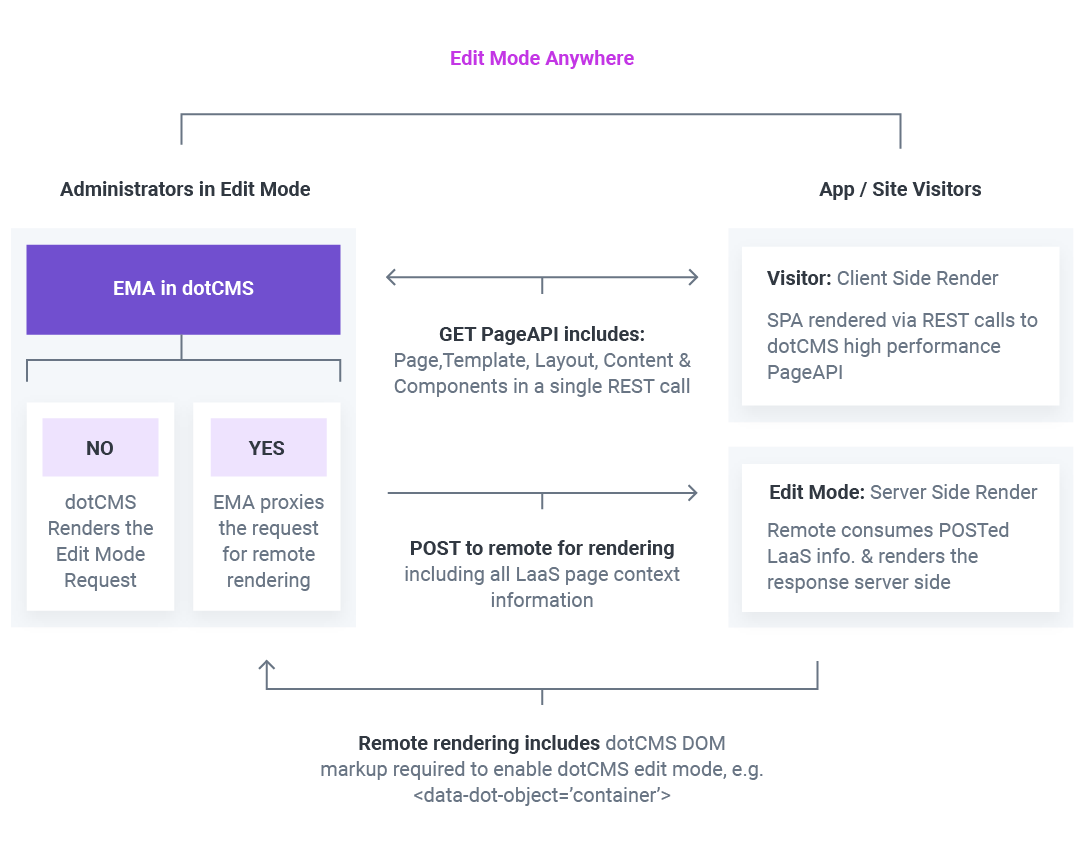
Content administrators can enable Edit Mode Anywhere on a site-by-site basis for all sites using dotCMS 5.1. This feature allows administrators of multiple sites to determine which sites would benefit from this mode. For sites enabled with Edit Mode Anywhere, these sites will proxy the request for remote rendering on the server side. At this point, dotCMS will send an HTTP POST request to the server to render the content, including all Layout as a Service (LaaS) page information.
When the request reaches the server, it takes in the POSTed LaaS data and renders the content and layout on the server side. After the content is rendered in “edit mode”, the server sends the content back to the dotCMS system. This content includes the dotCMS DOM markup required to enable the dotCMS edit mode. The dotCMS DOM markup dictates such factors as the layout, containers, images, fonts, and text content. Content authors can view the edited content by clicking on the API button in Edit Mode.
Single Page Applications, MPAs, PWAs and Edit Mode Anywhere
Numerous popular websites, including Facebook, Twitter, and Gmail, work as an SPA. While a traditional multi-page application swaps out the entire page according to user requests, a single page application carries all the content on one page, but dynamically swaps out the content it displays to the user based on their requests. SPAs have become incredibly popular for both developers and users, as they have simpler directory structures and faster load times.
With Edit Mode Anywhere, content authors can have a fully-managed SPA and be able to edit and manage the content and layout via dotCMS, regardless of the website’s inherent code base and JavaScript development framework. For instance, Edit Mode Anywhere can work with an SPA written in PHP, in ASP.Net, Node.js, or any other language that can consume the Page as a Service (PaaS) application programming interface (API). The API will then render that content back into the dotCMS markup structure and display the revised content.
Pages and Routes
In the paradigm established by dotCMS 5.1 and Edit Mode Anywhere, each page within an SPA functions as a route to the content within the SPA, which gets displayed as a stand-alone page based on the user requests. Content authors can use dotCMS 5.1 to give the page a title and URL, assign it to a folder, and give it a template to display the content. The author can then add other functions, other containers, and various content.
Isomorphic Rendering
A key aspect of Edit Mode Anywhere in dotCMS 5.1 is that it uses isomorphic rendering when displaying the pages to the user. Isomorphic rendering, also known as “universal rendering”, means that both the server side and the client side use the same language to render the content. In this instance, both the server and client sides use JavaScript to render the pages. The isomorphic rendering ensures that the content displayed to the client matches the content stored on the server.
Edit Mode Anywhere and eCommerce
The Edit Mode Anywhere in dotCMS 5.1 not only allows content creators to deliver pages, but they can also drop layouts into third-party systems, such as eCommerce sites. All of the necessary layouts can be configured from dotCMS 5.1 and can be delivered into the eCommerce application.
For example, content authors can use the dotCMS platform to structure a product catalog page, as well as promotional banners featuring specific products. The Edit Mode Anywhere functionality lets content creators place those banners in the spaces between the rows displaying each product.
Edit Mode Anywhere: Deep. Powerful. Easy.
The Edit Mode Anywhere functions allow users that may not have extensive experience in coding or database management to manage content, layouts, and fast-moving SPAs, all in a headless CMS environment. On top of the SPA, the new version of dotCMS will also include an OSGI-based plug-in that will handle the delivery of the Edit Mode Anywhere feature and enable users to access and edit their content from anywhere.
Recommended Reading
AI-Powered Engagement: Building Trust Through Technology
The first episode of Real Talk, Real Trust covers AI’s role in building authentic engagement with clients. You can view the episode on YouTube and Spotify now, or read this blog to learn about their c...
Microsoft SharePoint vs dotCMS: A Comprehensive Comparison for Intranet
This blog post will break down the two most popular intranet solutions: SharePoint and dotCMS to help you decide which is best for your company.
Stability and Security: How the WordPress Licensing Dispute is Impacting Enterprise CMS
Recent events in the content management space, including WordPress's licensing disputes, have highlighted the critical need for stability in enterprise CMS platforms.






